-
-
[CEP]获取菜单命令ID
link: https://justintaylor.tv/after-effects-command-ids/ 原理: 读取 Dictionaries 下的翻译文件,具体规则自个修改下, 而且不用cep应该也能完成 其他语言,请更改zh_CN ja_JP 日语 zh_CN 中文 const getCmdIds = datFile => { return new Promise(resolve => { const stream = require('stream'); const fs = require('fs'); const readline = require('readline'); const instream = fs.createReadStream(datFile, 'utf16le'); const outstream = new stream(); const rl = readline.createInterface(instream, outstream); let menuIDs = {}; rl.on('line', line => { if (line.match(/\$\$\$\/AE\/MenuID/)) { line = line.substring(line.lastIndexOf('/') + 1); const data = line.match(/[a-z|A-Z|0-9]*\_[0-9]*/); if (data) { const name = data[0].match(/[a-z|A-Z|0-9]*\_/)[0].slice(0, -1); const number = data[0].match(/\_[0-9]*/)[0].substr(1); menuIDs[number] = name; } } }); rl.on('close', () => resolve(menuIDs)); }); }; const datFile = path.join( decodeURI( require('path').dirname(new CSInterface().getSystemPath('hostApplication')) ), 'Dictionaries', 'zh_CN', 'after_effects_zh_CN.dat' ); getCmdIds(datFile).then(res => console.log(res));- 247
- 0
-
[CEP]注册快捷键
link: https://justintaylor.tv/hotkeys-in-cep/ 问题 向Adobe CEP 扩展添加快捷键有点麻烦。因为是先将快捷方式发送到主机应用程序(AE、PPRO 等),如果主机不使用,再将它们发送到 CEP 面板。为了解决这个问题,Adobe 提供了一种方法来“注册”希望保留在您的应用程序中使用的某些组合键,方法是传递一个 JSON 字符串,其中详细列出了您想要的键盘快捷键。 const csi = new CSInterface(); const keyEvents = [{ "keyCode": 90, "ctrlKey": false, "altKey": false, "shiftKey": false, "metaKey": true }]; csi.registerKeyEventsInterest(JSON.stringify(keyEvents)); 延伸 大量键盘快捷键以及跨平台的解决方案 const keyRegisterOverride = () => { const platform = navigator.platform.substring(0, 3); let maxKey; if (platform === 'Mac') maxKey = 126; // Mac Max Key Code else if (platform === 'Win') maxKey = 222; // HTML Max Key Code let allKeys = []; for (let k = 0; k > 0).toString(2).padStart(4, '0'); allKeys.push({ keyCode: k, ctrlKey: guide[0] == 1, altKey: guide[1] == 1, shiftKey: guide[2] == 1, metaKey: guide[3] == 1 }); } } const csi = new CSInterface(); const keyRes = csi.registerKeyEventsInterest(JSON.stringify(allKeys)); console.log('Key Events Registered Completed: ' + keyRes); }; 注意事项 请注意,即使使用此方法,某些键盘快捷键也根本无法在 CEP 面板中使用,其中大部分都在 Mac 上,包括command/meta键- 196
- 0
-
【拓展】 CSInterface 函数
全部都是 CSInterface.js封装的函数和属性。具体怎么使用,自己进去ctrl f搜 全局 CSXSWindowType 拓展类型 Version 拓展版本号 VersionBound 拓展版本边界 ersionRange 拓展版本范围 Runtime 不知道 Extension 拓展信息 CSEvent 事件,用于传递数据(比如jsx2js) SystemPath 各种路径(用户数据、拓展位置等) ColorType 颜色类型 RGBColor RGB Direction 方向 GradientStop 存储梯度停止信息 GradientColor 渐变色 UIColor UI颜色 AppSkinInfo APP皮肤 HostEnvironment 宿主环境 HostCapabilities 宿主功能 ApiVersion API版本号 MenuItemStatus 拓展菜单状态 ContextMenuItemStatus 上下文菜单单项状态 CSInterface 封装一堆功能(一会单写) evalScript 运行JavaScript脚本,可以使用它访问宿主应用程序 CSXSWindowType 拓展类型 Version 拓展版本号 VersionBound 拓展版本边界 ersionRange 拓展版本范围 Runtime 不知道 Extension 拓展信息 CSEvent 事件,用于传递数据(比如jsx2js) SystemPath 各种路径(用户数据、拓展位置等) ColorType 颜色类型 RGBColor RGB Direction 方向 GradientStop 存储梯度停止信息 GradientColor 渐变色 UIColor UI颜色 AppSkinInfo APP皮肤 HostEnvironment 宿主环境 HostCapabilities 宿主功能 ApiVersion API版本号 MenuItemStatus 拓展菜单状态 ContextMenuItemStatus 上下文菜单单项状态 CSInterface 封装一堆功能(一会单写) CSInterface getHostEnvironment 获取宿主环境 closeExtension 关闭拓展 getSystemPath 获取各种路径 evalScript 读取脚本文件 getHostCapabilities 重写主机功能 dispatchEvent 调度事件 addEventListener 事件监听 removeEventListener 移除事件 requestOpenExtension 加载另一个拓展 getExtensions 检索当前主机应用程序中当前加载的拓展列表。 getNetworkPreferences 检索网络首选项 initResourceBundle 资源配置(本地化) dumpInstallationInfo 安装信息写入文件 getOSInformation 系统信息(windows还是os) openURLInDefaultBrowser 默认浏览器打开链接 getExtensionID 获取拓展ID getScaleFactor 获取界面缩放比例 getMonitorScaleFactor setScaleFactorChangedHandler getCurrentApiVersion setPanelFlyoutMenu 设置面板菜单信息 updatePanelMenuItem 更新面板菜单项 setContextMenu 设置菜单(XML) setContextMenuByJSON 设置菜单(JSON) updateContextMenuItem 设置启用和选择状态更新上下文菜单项 isWindowVisible 拓展窗口显示状态 resizeContent 拓展重新调整大小 registerInvalidCertificateCallback 为扩展注册无效证书回调 registerKeyEventsInterest 注册对一些关键事件的兴趣,以防止它们被发送到主机应用程序 setWindowTitle 设置拓展面板名称 getWindowTitle 获取菜单面板名称- 508
- 0
-
拓展拾遗
Adobe 社区 允许您从面板运行任意数量的脚本,这些脚本相交并共享相同的内存/范围。使用此方法,您根本不需要 manifest.xml 行 const evalScript = window.__adobe_cep__.evalScript; // json2.js might as well be .jsx, not sure if you can include .js files directly evalScript($.evalFile('${root}/js/json2.jsx')); evalScript($.evalFile('${root}/jsx/product.jsx')); evalScript(setupPlateTemplate('${JSON.stringify(someData)}'));- 240
- 0
-
【AE拓展】如何获取本机MAC | 验证
安装 npm install -g getmac 使用 const pkg = require('getmac').default alert(pkg()) // 会弹 XX:XX:XX- 188
- 0
-
【拓展教程】Adobe UI 组件库
https://opensource.adobe.com/spectrum-web-components/getting-started/ 一、入门 成品展示 官方案例 牛刀小试 在head插入一下代码(组件库) <script src="https://jspm.dev/@spectrum-web-components/bundle/elements.js" type="module" async ></script> 测试按钮组件 <sp-theme scale="large" color="dark"> <!-- Insert content requiring theme application here. --> <sp-button onclick="alert('I was clicked');">Click me!</sp-button> <!-- End content requiring theme application. --> </sp-theme> 成功啦,创建了一个按钮 clip-path 的path()无法使用 组件 本文使用的默认调用方法,见#牛刀小试 其他调用方法,请去查看官方文档。本文只讲用法和调用。 sp-accordion 手风琴- 287
- 0
-
【拓展】异步与同步:从jsx获取内容到js
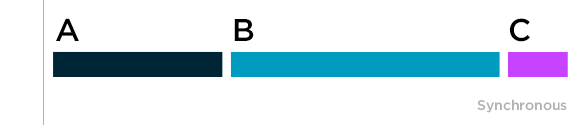
[sc name="zhuanzai" author="Barranca" link="https://www.davidebarranca.com/2014/12/html-panels-tips-15-asynchronous-vs-synchronous-evalscript/" ][/sc] 引用StackOverflow: 当您同步执行某事时,您会等待它完成,然后再继续执行另一个任务。当您异步执行某件事时,您可以在它完成之前继续执行另一个任务。 或者视觉上: 早期evalScript是同步的,现在则是异步的: CSXSInterface.instance.evalScript('jsxFunction'); // Sync 同步 csInterface().evalScript('jsxFunction'); // Async 异步 异步示例 evalScript 函数需要两个参数: 要运行的 ExtendScript 代码。 一个回调函数,它反过来将来自 ExtendScript 调用的返回值作为参数。 默认行为如下: var csInterface = new CSInterface(); var username = undefined; // AE 脚本中 获取当前系统用户名 csInterface.evalScript('system.userName', function(result) { username = result; }); alert(username); // undefined 在上面的例子中,system.userName执行后会直接返回——当前在 AE中的数据被传递给回调,回调将其分配给变量username。由于evalScript的异步性质,最后一句显示“未定义” :第 6 行还未执行完毕,解释器就会继续执行到第 9 行而不等待 ExtendScript 返回(4~7行),因此username 仍然是undefined。 就如同:你让你老婆出去买东西,然后她前脚刚出门,你就打开冰箱说“老婆!你买的东西呢!” 同步解决方法 有几种不同的方法可以模拟同步行为 1.设置超时 最简单的方法:等你老婆从商店回来: var csInterface = new CSInterface(); var username = undefined; csInterface.evalScript('system.userName', function (result) { username = result; }); setTimeout(alert(username), 500); // 延迟500ms再弹窗 这并不理想。因为不知道要等待多长时间 - 这取决于要执行的 ExtendScript 代码。 2. 在回调中嵌套代码 如果alert在回调中使用,则它可以正常工作: var csInterface = new CSInterface(); var username = undefined; csInterface.evalScript('system.userName', function (result) { username = result; alert(username); }); 当然,这会导致所谓的回调地狱 ——将 evalScript 调用嵌套在另一个调用中,例如: csInterface.evalScript('/* 你的代码1 */', function(result) { csInterface.evalScript('/* 你的代码2 */', function (result) { // 等等 }) }); 如果你没有特别的需求,它也能凑合用。 3. 事件驱动回调 从 CEP 5.2 开始支持此方法。可以通过PlugPlugExternalObject实现自定义事件,这些事件由 ExtendScript 调度并从 JS 侦听。 先把 ExtendScript 代码放在 JSX 文件中: // in jsx file function get_username() { // 调用lib try { var xLib = new ExternalObject("lib:PlugPlugExternalObject"); // 老版本用lib:// ?待验证 } catch (e) { return false; } var eventObj = new CSXSEvent(); // 创建事件对象 eventObj.type = "my_event"; // 创建事件类型,用于外部验证 eventObj.data = system.userName;// 输入事件数据 eventObj.dispatch(); // 发送事件 xLib.unload(); // 注销lib? return true; } 然后在 JS…- 494
- 0
-
【CEP案例】AE - Coloramen
Coloramen Adobe After Effects CEP 辅助面板,用于 Colorama 效果 通过直接操作动画预设二进制实现 注意事项 Add Phase和Mask Layer的[Source / Masks / Effects & Masks]选项中的数据不会被保存 不保存效果上的关键帧和表达式 如何运作 这是一张解释为 Colorama 存储的 .ffx 数据的图表 Adobe社区详细讨论 密钥部分开始和结束的位置以及存储密钥总数的位置似乎因设置而异。对于这个存储库中提供的模板.ffx,密钥从 2D1C 开始,包含密钥数量的字节存储在 2F1F 中。似乎相同的数据在 0CD0 和 0ED3(分别是键和键数)重复一次,但是在应用 .ffx 时它们似乎无关紧要。 效果的 ID 标签(截至 CC 2021 18.0.0,Colorama v1.1) 非常感谢Belonit/AEColorPicker- 390
- 0
-
CEP 扩展入门
CEP(通用扩展平台)让您可以在 Adobe应用程序(如 PS、AI、ID、AE等)中构建扩展。 示例:创建一个拓展,包含一个面板一个按钮,单击可以打开文件 使用的技术(PS为例) 支持的主机应用程序:Photoshop 库/框架/API: Adobe 专用:CEP、ExtendScript for Photoshop 先决条件 HTML、CSS 和 JavaScript 的基本知识。 开发步骤 1.确定文件夹结构 您需要先决定在哪里保存您的扩展代码。您的扩展可以保存在根级别或用户级别,具体取决于允许使用扩展的人员(有关实际路径,请参阅CEP 8 HTML 扩展手册)。 除了CSXS必须包含manifest.xml外,其他文件随意。一般推荐: /CSXS-- 包含manifest.xml扩展配置文件,必须。 /client-- 前端 HTML、JavaScript 和 CSS 代码,以及Adobe的CSInterface.js库,以及其他第三方库(例如,jQuery)。 /host-- 扩展 ExtendScript 文件(本例中为index.jsx),也就是普通的软件脚本。 2. 配置扩展信息 manifest.xml 以下为常用且简单的配置信息(完整版本, 请查找Github 存储库)。 让我们看看 .xml 文件中的以下 XML 元素和属性manifest.xml。请参阅以下代码中的相应注释 ( #1-7 ): ExtensionBundleId:扩展程序的唯一ID,例如com.my.test Extension Id::拓展唯一 ID。通常遵循以下语法:ExtensionBundleID + .panel = com.my.test.panel(注意此 ID在清单中出现两次) Host Name & Version::主机应用程序 ID 和版本。更多信息请查看Adobe 软件ID MainPath:index.html. 确保此文件的路径来自代码库的顶级目录 ScriptPath:index.jsx. 确保此文件的路径来自代码库的顶级目录 Menu:扩展程序名称将出现在主机应用程序的下拉菜单中 Size:扩展界面的默认长度与宽度 <?xml version='1.0' encoding='UTF-8'?> <!-- 1) --> <ExtensionManifest ExtensionBundleId="com.my.test" ExtensionBundleVersion="1.0.0" Version="7.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <ExtensionList> <!-- 2) --> <Extension Id="com.my.test.panel" Version="1.0.0" /> </ExtensionList> <ExecutionEnvironment> <HostList> <!-- 3) --> <Host Name="PHSP" Version="19" /> <Host Name="PHXS" Version="19" /> </HostList> <LocaleList> <Locale Code="All" /> </LocaleList> <RequiredRuntimeList> <RequiredRuntime Name="CSXS" Version="7.0" /> </RequiredRuntimeList> </ExecutionEnvironment> <DispatchInfoList> <!-- 2) --> <Extension Id="com.my.test.panel"> <DispatchInfo> <Resources> <!-- 4) --> <MainPath>./client/index.html</MainPath> <!-- 5) --> <ScriptPath>./host/index.jsx</ScriptPath> <CEFCommandLine /> </Resources> <Lifecycle> <AutoVisible>true</AutoVisible> </Lifecycle> <UI> <Type>Panel</Type> <!-- 6) --> <Menu>My First Panel</Menu> <Geometry> <Size> <!-- 7) --> <Height>500</Height> <Width>350</Width> </Size> </Geometry> <Icons /> </UI> </DispatchInfo> </Extension> </DispatchInfoList> </ExtensionManifest> 以上为名为“My First Panel”的面板型扩展,支持 Photoshop v19 并以 500 x 350大小显示。 3.下载 CSInterface.js 下载最新版本的CEPCSInterface.js库,它能够控制扩展并与Adobe软件通信。 可以在任何位置引用此库,作为<script>依赖项,包含在index.html文件中即可。 此示例进将下载的文件CSInterface.js接放在了/client文件夹中。 4. 前端代码 可以使用 HTML、CSS 和 JavaScript 来构建,来看看基本文件。 创建 HTML (index.html) CEP 扩展的用户界面是用 HTML 编写的。(请参阅注释#1-3): <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Your First Panel</title> </head> <body> <!-- 1) 顶部文字介绍 --> <h1>Your first panel</h1> <!--…- 800
- 0
-
Adobe CEP 扩展开发教程 「 0 」
[sc name="zhuanzai" author="不知语冰" link="http://nullice.com/archives/category/note/%e8%bd%af%e4%bb%b6%e6%95%99%e7%a8%8b/adobe-cep" ][/sc] CEP 概述 CEP 即是 Common Extensibility Platform:通用扩展平台。其是 Adobe 为其 CC 系列工具提供的扩展功能标准,自 CS6 时代(甚至之前的 CSXS ,另外现在说 CSXS 指的就是 CEP)就已经存在了。不过早期 CEP 主要是使用 Flash 技术开发,而后来 Flash 在各领域式微,而到了 CEP 4 Adobe 都已经明显是想要放弃 Flash 了,CEP 4 已经可以使用纯 HTML5 + JavaScript 来开发扩展插件了。而 CEP 5 Adobe 为其引入了 Node.js 环境,和在 HTML5 中调用 ExtendScript 的支持,正式终结了 Flash 在 CEP 中的历史。而本系列教程就是针对使用 HTML5 + Node.js 的 CEP 扩展开发。 使用 CEP 开发的各种扩展插件 现在 CEP 的最新版本是随 PhotoShop CC 2015.1 更新的 CEP 6.1,这篇教程会以此来写,而 CEP 更新后我也会适时地更新教程内容。值的一提的是 CEP 6.1 中 Node.js 已经换成了 IO.js ,不过对影响不大,它们之间兼容性很好,而且由于 Node.js 和 IO.js 这 2 个项目从分裂又走向了合并,在未来 CEP 应该还是会换到 Node.js。 新的 CEP 7 已经又回到了 Node.js CEP 6.1 中 Node.js 已经换成了 IO.js 另外要进行开发 CEP 开发,你需要了解 HTML + CSS + JS 的网页开发基础概念 ExtendScript 的相关概念 对要开发的宿主应用(如 PhotoShop)的了解 CEP 架构 CEP 上运行的实际上一个可以与宿主程序(调用这个扩展的程序,比如 Photoshop)进行交互 Web APP,它的界面是由 HTML5 网页构成,通过 JavaScript 调用 ExtendScript 与宿主交互(如操作图层),通过 Node.js 与本地操作系统交互(如读写文件、调用本地程序)。 CEP 扩展会由被称为 CEP Html Engine 引擎启动,CEP Html Engine 实际上就是 CEF (Chromium Embedded Framework),也就是一个嵌入式的 Chromium 浏览器(所以 CEP 可以使用 Chromium-Command-Line-Switches)。 CEP 使用的都是跨平台技术,所以开发的 CEP 扩展都能不经修改(只要没调用特定系统的本地功能)就直接运行在 Windows 和 OS X 两种系统中。 开发环境 既然是本地的 Web 应用,其开发与 Web 开发差不多,需要准备的是: 代码编辑器 如 Brackets、Atom、Sublime Text 、VS Code 等,只要能编辑 HTML 和 JavaScript 的文本编辑器就行,这里推荐 VS Code 。而我使用的是 WebStorm ,其功能非常强大,但是它收费软件。 WebStorm 调试工具 CEP 扩展可以远程调试(即在浏览器中打开远程调试页面),要调试自己的扩展,曾经只需要 Chrome 浏览器即可,不过 CEP 6.1 开始,用主流版本的 Chrome 浏览器打开远程调试页面会由很多 BUG,所以你需要下载 CEF Client (其实就是 CEF 的 Test App) Adobe ExtendScript Toolkit CC 用于测试 ExtendScript 脚本,调用 PhotoShop 的各种功能都需要 ExtendScript 脚本。 Node.js / IO.js 安装 Node.js 或者 IO.js 并不是必须的,因为 CEP 的宿主程序自己带有 Node.js / IO.js ,开发和测试时可以直接使用 Node.js / IO.js 的代码。安装主要是为了使用 NPM 和 Gulp…- 1k
- 0
-
AE内置效果预览包v1.0
https://www.bilibili.com/video/BV1rM4y1N7pD/ 使用AEViewer,进行AE内置效果预览及运用 能力一般,水平有限 加上时间原因,以下几类效果未做成预览(期待有想法的同学一起完善) Audio - 音频 Channel - 通道 Color Correction - 颜色校正 Immersive Video - 沉浸式视频 Obsolete - 过时 Utility - 实用工具 *本效果整合包大部分效果为 次元饺子(B站)制作 *小部分效果以及脚本整合为 JimWho (B站)制作 *(效果包本人测试版本AE2020,使用效果有问题及时联系我)- 963
- 0
-
AE、PR解析剪映字幕扩展Q_Chameleon源码
主界面: 功能描述: 脚本启动时自动获取剪映存在本地的工程文件(包含字幕json和缩略图),获取以后在主界面上展示缩略图,赋予点击事件。 如果是PR,当用户点击时,脚本解析对应工程的json文件转换成srt,然后调用jsx脚本执行导入srt文件到Pr序列轨道的操作。 如果是AE,当用户点击时,脚本解析对应工程的json文件,然后调用jsx脚本生成文字图层并添加图层标签驱动字幕。 目前存在的问题: 1、未适配Pr 2021(不能自动添加到轨道) 更新日志: 1.1.0 | 2021-11-01 1.适配mac系统 2.AE端改为图层标签驱动字幕- 1.2k
- 0
-
Adobe CEP扩展的「调试」指南
CEP 全称 Common Extensibility Platform,即通用可扩展性平台,使用HTML+CSS 、Node.js、 JavaScript(ECMAScript 5)和ExtendScrip(ECMAScript 3)来开发CEP扩展。CEP扩展使用宿主的CEP HTML engine引擎来渲染页面和调用api,而该引擎基于CEF version3。 下面展示一部分CEP版本内容: Application After Effects Photoshop Premiere Pro Illustrator Host ID AEFT PHSP/PHXS PPRO ILST CC 2017 14 (CEP 6) 18 (CEP 7) 11 (CEP 6) 21 (CEP 7) CC 2018 15 (CEP 8) 19 (CEP 8) 12 (CEP 8) 22 (CEP 8) CC 2019 16 (CEP 9) 20 (CEP 9) 13 (CEP 9) 23 (CEP 9) CC 2020 17 (CEP 9) 21 (CEP 9) 14 (CEP 9) 24 (CEP 9) FY2020/FY2021 17.1.4 (CEP 10) 22.0 (CEP 10) 14.4 (CEP 10) 25.0 (CEP 10) CEF 全称 Chromium Embedded Framework,基于 Chromium 开源浏览器,是用于嵌入其他应用程序的简单框架。下面展示一部分CEF版本内容: Component CEF 3 Chromium Node.js CEF/Node integration v8 CEP 6.1 and CEP 7.0 CEF 3 release branch 2272 41.0.2272.104 IO.js 1.2.0 Node-WebKit 0.12.1 (nw.js) - CEP 8.0 CEF 3 release branch 2987 57.0.2987.74 Node.js 7.7.4 Node-Webkit 0.21.5 - CEP 9.0 CEF 3 release branch 3163 61.0.3163.91 Node.js 8.6.0 Node-Webkit 0.25 6.3.292.49 CEP 10.0 CEF 3 release branch 3729 74.0.3729.157 Node.js 12.3.1 Node-Webkit 0.38 7.4.288 CEP 11.1 CEF 3 release branch - (88) 88 Node.js 15.9.0 Node-Webkit 0.50.1 8.7 下载 Adobe-CEP/CEP-Resources(GitHub) ,官方提供了CEP扩展手册(Extension Cookbook)、CEF便携压缩包、ExtendScript-Toolkit安装包和ZXPSignCMD签名工具。cef可以解压到任意位置,客户端是cefclient.exe,界面还是蛮简陋的。 另外还有CEF的 官方源代码 和 官方编译版,不过个人不推荐用官方版本,这是因为官方版本没有 cef_extensions.pak 这个文件,而且我用官方的cef进入调试页面一片空白。因此建议使用Adobe分发的CEF,可以去GitHub下载CEP对应版本的CEF文件。如果下载龟速,可以用油猴脚本来加速,脚本链接:Github 增强 - 高速下载。 # - - - - - -…- 957
- 0
❯
Profile
Check-in
Search
Customer service
Scan to open current page
Top
Checking in, please wait...
Click for today's check-in bonus!
You have earned {{mission.data.mission.credit}} points today
My Coupons
-
¥CouponsLimitation of use:Expired and UnavailableLimitation of use:
before
Limitation of use:Permanently validCoupon ID:×Available for the following products: Available for the following products categories: Unrestricted use:Available for all products and product types
No coupons available!
Unverify
Daily tasks completed



![[CEP]注册快捷键](https://www.yuelili.com/wp-content/uploads/2022/12/6392dbeec8ffc.png)