-
[AE脚本]给ui快速添加右键菜单
粗略演示 这是代码 function ringhtClickMenu(container, window) { if (container.orientation === stack) { window.addEventListener(blur, function (event) { window.hide(); }); container.addEventListener(mouseup, function (event) { if (event.button === 2 && event.detail === 1) { window.frameLocation = [event.screenX, event.screenY]; window.show(); } }); } else if (container.orientation === row || undefined) { container.orientation = stack; ringhtClickMenu(container, window); } else { return alert(已设置orientation,请单独打组,再把orientation设置为stack, + \n + 再监听组.); } } function myMenu() { var $win = new Window(palette, undefined, undefined, { borderless: true }); var button1 = $win.add(button, undefined, 1); var button2 = $win.add(button, undefined, 2); var button3 = $win.add(button, undefined, 3); var button4 = $win.add(button, undefined, 4); button1.onClick = function () { $win.hide(); alert(1); }; button2.onClick = function () { $win.hide(); alert(2); }; button3.onClick = function () { $win.hide(); alert(3); }; button4.onClick = function () { $win.hide(); alert(4); }; return $win; } var win = new Window(palette); var group = win.add(group); group.size = [360, 240]; group.graphics.backgroundColor = group.graphics.newBrush(group.graphics.BrushType.SOLID_COLOR, [1, 0, 1]); ringhtClickMenu(group, myMenu()); win.show();- 0
- 4
- 215
-
[AE脚本源码]快速选择图层
介绍 文本框输入内容按回车 或者失焦, 就可以选择当前合成包含此文本的图层 js源码 /** * name:Fast Select * version: 0.0.1 * description: You can input some text, then this script will select all layer that contain this text * author: yueli * link: https://www.yuelili.com/ae/ae-dev/ae-dev-script/ae-script-source-code-quickly-select-layers/ */ var panelGlobal = undefined; (function () { var fast_select = panelGlobal instanceof Panel ? panelGlobal : new Window('palette', undefined, undefined, { resizeable: true, }); if (!(panelGlobal instanceof Panel)) fast_select.text = 'Fast Select'; fast_select.preferredSize.width = 104; fast_select.preferredSize.height = 61; fast_select.orientation = 'row'; fast_select.spacing = 10; fast_select.margins = 16; var input = fast_select.add('edittext'); input.text = '输入图层名'; input.onChange = selectLayers; function selectLayers() { if (input.text.length === 0 || input.text == '输入图层名') { return; } var activeComp = app.project.activeItem; if (!activeComp || !(activeComp instanceof CompItem)) { return; } else { app.executeCommand(2004); for (var i = 1; i <= activeComp.layers.length; i++) { var layer = activeComp.layer(i); if (layer.name.indexOf(input.text) !== -1) { layer.selected = true; } } } } fast_select.layout.layout(true); fast_select.layout.resize(); fast_select.onResizing = fast_select.onResize = function () { this.layout.resize(); }; if (fast_select instanceof Window) fast_select.show(); return fast_select; })(); typescript源码 const panelGlobal: any = this; (function () { /* Code for Import https://scriptui.joonas.me — (Triple click to select): {"activeId":1,"items":{"item-0":{"id":0,"type":"Dialog","parentId":false,"style":{"enabled":true,"varName":"fast_select","windowType":"Palette","creationProps":{"su1PanelCoordinates":false,"maximizeButton":false,"minimizeButton":false,"independent":false,"closeButton":true,"borderless":false,"resizeable":true},"text":"Fast Select","preferredSize":[104,61],"margins":16,"orientation":"row","spacing":10,"alignChildren":["right","center"],"item-1":{"id":1,"type":"EditText","parentId":0,"style":{"enabled":true,"varName":"input","creationProps":{"noecho":false,"readonly":false,"multiline":false,"scrollable":false,"borderless":false,"enterKeySignalsOnChange":false},"softWrap":false,"text":"EditText","justify":"left","preferredSize":[0,0],"alignment":null,"helpTip":null},"order":[0,1],"settings":{"importJSON":true,"indentSize":false,"cepExport":false,"includeCSSJS":true,"showDialog":true,"functionWrapper":true,"afterEffectsDockable":true,"itemReferenceList":"None" */ // FAST_SELECT // =========== var fast_select = panelGlobal instanceof…- 0
- 2
- 181
-
【AE脚本】照片墙 IMAGES WALL | 免费
来源 https://www.motionboutique.com 用法 在项目面板中选择一个文件夹。 执行脚本并调整参数(#rows、#cols、transition)。 单击创建。 源码 太长,见下载链接- 0
- 1
- 438
-
【PR脚本】添加到AME渲染
来源 NT油管教程 知识点 1.文件路径要用/或者\ 2.渲染参数中的文件要用字符串 3.可以先判断文件是否存在,file.exists 4.AME的预设文件在C:\Users\你的用户名\Documents\Adobe\Adobe Media Encoder\14.0\Presets\ 里 源码 var sequence = app.project.activeSequence; // 活动序列 app.encoder.launchEncoder(); // 启动AME // var video = File("C:\\Users\\YL\\Desktop\\test.mp4") // var preset = File("C:\\Users\\YL\\Documents\\Adobe\\Adobe Media Encoder\\14.0\\Presets\\IG.epr") // 添加文件到渲染队列 // app.encoder.encodeFile(video.fsNmae, preset.fsNmae, 0, true); // 添加系列到渲染队列 app.encoder.encodeSequence(sequence, "C:\\Users\\YL\\Desktop\\test.mp4", "C:\\Users\\YL\\Documents\\Adobe\\Adobe Media Encoder\\14.0\\Presets\\MY Preset.epr", 0, true); app.encoder.startBatch(); // 开始渲染- 0
- 0
- 363
-
【AE脚本开发】给脚本写个联网激活机制
/* 激活流程: 1.用户填写授权码; 2.利用授权码与机器码生成网页链接; 3.脚本调用curl程序访问链接。如果授权码有效,得到服务器通过机器码计算出来的激活码;否则得到服务器返回的授权码不可用。 4.将激活码存于本地。 说明:重装系统等原因导致本地激活码丢失,电脑需要再次激活时,只需联网验证机器码即可,无需再次填授权码。这个步骤自己扩展,这里写首次激活的示例。 */ //打开注册面板 function zhuCe(){ if(pc.pcJQM.length == 0 && (!isMac ())){ alert ("请先启用已禁用的网卡!\n然后关闭脚本重新打开。","无法验证激活状态!"); system.callSystem("cmd.exe /c ncpa.cpl"); return; } var zhuCeW = new Window("dialog", "注册"); var res = "group {\ orientation:'column', alignment:['fill','fill'],preferredSize:[0,0] \ GG: Group { \ orientation:'row', alignment:['fill','fill'],preferredSize:[0,0] \ }, \ fen: Panel { alignment:['fill','top'],preferredSize:[300,2] }, \ GG2: Group{\ orientation:'column', alignment:['fill','fill'],preferredSize:[0,0] \ t1 : Group { alignment:['fill','center']\ text: StaticText { text:'注册码:', alignment:['left','center'] }, \ passText: EditText { text:'', characters:20, alignment:['fill','center'] }, \ },\ btn: Group { \ orientation:'row', alignment:['fill','fill'],preferredSize:[0,0] \ zhuCe: Button { text:'注册', alignment:['right','center'],preferredSize:[150,30] }, \ gouMai: Button { text:'去淘宝购买注册码', alignment:['left','center'],preferredSize:[150,30] }, \ }, \ },\ }"; zhuCeW.gr = zhuCeW.add(res); //注册 zhuCeW.gr.GG2.btn.zhuCe.onClick = function(){ var sma = zhuCeW.gr.GG2.t1.passText.text.replace (/\W/g, ""); //app.settings.saveSetting(Hound.name,"sma" , strToUrl (sma)); if(pc.pcJQM.length == 0){alert("识别主板失败!\n请先启用以太网卡(win7:本地连接)。")} if(sma.length == 30){ if(web_jihuo (sma, pc.pcJQM.toString ().replace (/,/g, ''))){alert("注册成功!");zhuCeW.close ()} } else{alert("注册码输入有误!")} } //去淘宝购买注册码 //zhuCeW.gr.GG2.btn.gouMai.onClick = function(){ openURL(url.taobao) ;zhuCeW.close();}; zhuCeW.show(); } //获取机器码 function getPcMac(){ if(isMac ()){ var macId = system.callSystem("ifconfig en0 | awk '/ether/{print $2}'"); macId = macId.substr(0,17); if(macId.substr (0, 8) !=="ifconfig"){ pc.pcJQM.push (mac2jqm (macId)); } var patt = new RegExp(/[0-9A-F]{2}:[0-9A-F]{2}:[0-9A-F]{2}:[0-9A-F]{2}:[0-9A-F]{2}:[0-9A-F]{2}/ig); var s , j; macId = system.callSystem("ifconfig"); while((s = patt.exec(macId)) != null){ j = s.toString().replace (/\:/g, "").replace(/\s/g,""); if(pc.pcJQM.toString ().indexOf (j) == -1 && pc.pcJQM.length <…- 0
- 0
- 630
-
【AE脚本】翻译小助手 | 一键获取效果所有属性
使用前 记得打开 编辑-> 首选项 -> 脚本与表达式 -> 允许脚本访问网络与文件读写 更新 0.0.3 修复了下,少var了一个变量。 使用方法 把文件放在AE脚本路径的UI Panel 文件夹里。 运行ae 选择一个图层,点击“翻译”按钮,将获取图层中的效果的所有参数,并保存到桌面文件(AE translattion xxx.txt)。 后续做笔记啊 弄中英对照都会方便很多 源码 /* 名称:翻译小助手 * 版本号:0.0.2 * 说明:选择一个图层,点击“翻译”按钮,将获取图层中的效果的所有参数,并保存到桌面。 * 源码:https://www.yuelili.com/?p=21499 */ var panelGlobal = this; var dialog = (function () { // UI开始 var dialog = (panelGlobal instanceof Panel) ? panelGlobal : new Window("palette"); if (!(panelGlobal instanceof Panel)) dialog.text = "翻译小助手0.0.1"; dialog.orientation = "column"; dialog.alignChildren = ["center", "top"]; dialog.spacing = 10; dialog.margins = 16; var btn = dialog.add("button", undefined, undefined, { name: "btn" }); btn.helpTip = "选择要翻译的图层"; btn.text = "开始获取属性名称"; btn.onClick = myFunction; // 函数功能区 var res = "" File.prototype.write_file = File.prototype.write_file || function (data) { this.open('w', undefined, undefined); this.encoding = "UTF-8"; this.write(data); this.close(); } function property_recursive(propertyGroup) { for (var i = 1; i <= propertyGroup.numProperties; i++) { var property = propertyGroup.property(i); if (property instanceof PropertyGroup) { property_recursive(property); res += "----\n\n" continue; } res += property.name + "\n"; } } function effect_recursive(layer) { var eff = layer.property("ADBE Effect Parade"); for (var i = 1, l = eff.numProperties; i <= l; i++) { res += "-------" + eff(i).name + "| Start-------\n" property_recursive(eff(i)) // 对每个效果进行操作 res += "-------" + eff(i).name + "| End-------\n" } } function get_format_time() { var nowDate =…- 0
- 0
- 1.2k
-
【AE脚本开发】调用ae自带颜色拾取
Github link=https://github.com/Belonit/AEColorPicker 方法一 外部插件 安装 Windows: 将 AEColorPicker.aex 复制到文件夹 Adobe After Effects 安装目录\Support Files\Plug-ins Mac: 将 AEColorPicker.plugin 复制到文件夹 Applications/Adobe After Effects [version]/Plug-ins 调用 var externalLibrary = new ExternalObject('lib:C:\\AEColorPicker.aex'); var oldColor = 0x20F186; var newColor = externalLibrary.colorPicker(oldColor, dialog_title); if(newColor == -1){ //Returns -1 if user clicked on cancel newColor = oldColor; } 方法二 脚本生成 或者你可以通过一些小技巧使用脚本完成 // https://community.adobe.com/t5/after-effects-discussions/calling-the-after-effects-color-picker-through-script/td-p/11954317 function ColorPicker(startValue) { // find the active comp var crntComp = app.project.activeItem; if (!crntComp || !(crntComp instanceof CompItem)) { alert('Please open a comp first'); return []; } // add a temp null; var newNull = crntComp.layers.addNull(); var newColorControl = newNull('ADBE Effect Parade').addProperty('ADBE Color Control'); var theColorProp = newColorControl('ADBE Color Control-0001'); // set the value given by the function arguments if (startValue && startValue.length == 3) { theColorProp.setValue(startValue); } // prepare to execute var editValueID = 2240; // or app.findMenuCommandId("Edit Value..."); theColorProp.selected = true; app.executeCommand(editValueID); // harvest the result var result = theColorProp.value; // remove the null if (newNull) { newNull.remove(); } return result; } alert(ColorPicker([1, 1, 1]));- 0
- 0
- 530
-
【AE脚本开发】颜色转换
[sc name="zhuanzai" author="jonathantneal" link="https://github.com/jonathantneal/convert-colors/tree/master/src" ][/sc] HEX and RGB @无名 正则hex转rgb function hexToRgb(hex) { var result; hex = hex.replace(/^#?([a-f\d])([a-f\d])([a-f\d])$/gi, '$1$1$2$2$3$3'); hex.replace(/^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/gi, function (match, $1, $2, $3) { result = [parseInt($1, 16), parseInt($2, 16), parseInt($3, 16)]; }); return result; } function hex2rgb(hex) { // #<hex-color>{3,4,6,8} const hexColorMatch = /^#?(?:([a-f0-9])([a-f0-9])([a-f0-9])([a-f0-9])?|([a-f0-9]{2})([a-f0-9]{2})([a-f0-9]{2})([a-f0-9]{2})?)$/i; const [, r, g, b, a, rr, gg, bb, aa] = hex.match(hexColorMatch) || []; if (rr !== undefined || r !== undefined) { const red = rr !== undefined ? parseInt(rr, 16) : parseInt(r + r, 16); const green = gg !== undefined ? parseInt(gg, 16) : parseInt(g + g, 16); const blue = bb !== undefined ? parseInt(bb, 16) : parseInt(b + b, 16); const alpha = aa !== undefined ? parseInt(aa, 16) : a !== undefined ? parseInt(a + a, 16) : 255; return [red, green, blue, alpha].map(c => c * 100 / 255); } return undefined; } export function rgb2hex(rgbR, rgbG, rgbB) { return `#${((1 << 24) + (Math.round(rgbR * 255 / 100) << 16) + (Math.round(rgbG * 255 / 100) << 8) + Math.round(rgbB * 255 / 100)).toString(16).slice(1)}`; } HSL and hsv function hsl2hsv(hslH, hslS, hslL) { const hsv1 = hslS * (hslL < 50 ? hslL…- 0
- 0
- 672
-
[AE脚本开发]使用curl 获取网页信息
curl 命令介绍 https://www.cnblogs.com/zhuzhenwei918/p/6781314.html // 定义缓存文件 var tempFile = new File(Folder.temp.fullName + '/' + 'curl.txt'); // 获取网页信息,并写入文件 system.callSystem("cmd.exe /c \"curl https://zhuanlan.zhihu.com/p/537632849 -o \"" + tempFile.fsName + "\"\""); // 其他操作 可以复制,也可以读取文件内容之类 system.callSystem('cmd.exe /c \"clip < ' + tempFile.fsName + '\"');- 0
- 0
- 320
-
【PS脚本】设置图层标记颜色
function setLayerColor(color) { var refer = new ActionReference(); refer.putEnumerated(charIDToTypeID(Lyr ), charIDToTypeID(Ordn), charIDToTypeID(Trgt)); var desc = new ActionDescriptor(); desc.putEnumerated(charIDToTypeID(Clr ), charIDToTypeID(Clr ), stringIDToTypeID(color)); var desc2 = new ActionDescriptor(); desc2.putObject(charIDToTypeID(T ), charIDToTypeID(Lyr ), desc); desc2.putReference(charIDToTypeID(null), refer); executeAction(charIDToTypeID(setd), desc2, DialogModes.NO); } setLayerColor('green')- 0
- 0
- 219
-
AE内置效果预览包v1.0
https://www.bilibili.com/video/BV1rM4y1N7pD/ 使用AEViewer,进行AE内置效果预览及运用 能力一般,水平有限 加上时间原因,以下几类效果未做成预览(期待有想法的同学一起完善) Audio - 音频 Channel - 通道 Color Correction - 颜色校正 Immersive Video - 沉浸式视频 Obsolete - 过时 Utility - 实用工具 *本效果整合包大部分效果为 次元饺子(B站)制作 *小部分效果以及脚本整合为 JimWho (B站)制作 *(效果包本人测试版本AE2020,使用效果有问题及时联系我)- 0
- 0
- 963
-
【AE脚本】检测是否勾选"允许写入文件和访问网络"
function writingFilesEnabled() { var errStrings = { errLineOne: localize("运行此脚本需要设置首选项。"), errLineTwoStart: localize("请转至"), errLineTwoEnd: localize("部分,并确保已经勾选了“允许脚本写入文件和访问网络”。"), sectionGeneral: localize("应用程序首选项中的“常规”"), sectionScripting: localize("“脚本和表达式”") } var version12Check = ( parseFloat( app.version ) > 12.0 || ( parseFloat( app.version ) === 12.0 && app.buildNumber >= 264 ) || app.version.substring( 0, 5 ) !== "12.0x" ); var mainSectionStr = ( version12Check ) ? "Main Pref Section v2" : "Main Pref Section"; var version16Check = ( parseFloat( app.version ) > 16.0 ); var securitySetting = app.preferences.getPrefAsLong( mainSectionStr, "Pref_SCRIPTING_FILE_NETWORK_SECURITY" ); var errSecuritySetting = [ errStrings.errLineOne, [ errStrings.errLineTwoStart, ( version16Check ) ? errStrings.sectionScripting : errStrings.sectionGeneral, errStrings.errLineTwoEnd ].join( " " ) ].join( "\n" ) if ( securitySetting === 0 ) { alert( errSecuritySetting ); ( version16Check ) ? app.executeCommand( 3131 ): app.executeCommand( 2359 ); } return ( securitySetting === 1 ); }- 0
- 0
- 380
-
【AE脚本案例】随机产生关键帧
[sc name="zhuanzai" author="Zack Lovatt" link="https://github.com/zlovatt/zl_Scriptlets" ][/sc] 介绍 关键帧的各种设置,是个不错的案例 说明 以下案例来自aereference.com 源码 /** * Takes a pair of keyframes and adds extra randomly stumbling, staggering keyframes between them. * * Helpful for making realistic progress bars, and probably not much else! * * Known Issues: * - Sometimes, Bezier keyframes overshoot a lot causing reverse animation * - The same speed/influence easing is used for all dimensions of a keyfrrame * * @author Zack Lovatt <zack@zacklovatt.com> * @version 0.1.3 */ (function keyStumbler(thisObj) { var NUM_KEYS = 20; var MIN_GAP_FRAMES = 2; // The chance to have certain types of animation (out of 100) var HOLD_CHANCE_PERCENT = 5; var BEZIER_CHANCE_PERCENT = 50; // Only if IN and OUT are both bezier will these come into play: var AUTOBEZIER_CHANCE_PERCENT = 33; var CONTINUOUS_CHANCE_PERCENT = 33; /** * Draws UI * * @returns {Window} Created window */ function createUI() { var win = thisObj instanceof Panel ? thisObj : new Window("palette", "Key Stumbler", undefined, { resizeable: true, }); win.alignChildren = ["fill", "top"]; win.minimumSize = [50, 80]; var pnlOptions = win.add("panel", undefined, "Options"); pnlOptions.alignChildren = ["left", "top"]; var grpNumKeys = pnlOptions.add("group"); grpNumKeys.alignment = ["fill", "fill"]; grpNumKeys.alignChildren = ["fill", "top"]; var stNumKeys = grpNumKeys.add( "statictext", undefined,…- 0
- 0
- 206
-
[AE脚本开发]ScriptUI点击控件创建新按钮并绑定事件
// ScriptUI点击控件创建新按钮并绑定事件 v1.0.0 2022-02-06 // Raymond Yan 2022 (RaymondClr@outlook.com / QQ: 1107677019) var mainWindow = new Window("palette", "主界面"); var button = mainWindow.add("button", undefined, "添加按钮"); var count = 1; button.onClick = function () { var newButton = mainWindow.add("button", undefined, "按钮" + count++); newButton.onClick = function () { alert(this.text); }; mainWindow.layout.layout(true); }; mainWindow.show();- 0
- 0
- 231
-
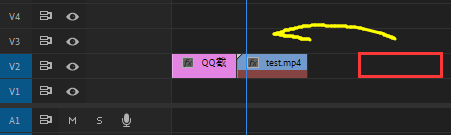
【PR脚本】示例:移动后面剪辑到前面的末尾
本来想用clip.start。表面上可以读写,但是会报错!! 所以要用try,这样会生效,再忽视错误即可 以下脚本为:移动视频第2轨的 第2个剪辑片段 对齐到 第1个剪辑片段的后面 // Move Next Clip To Previous End var sequence = app.project.activeSequence; // active sequence var clip1 = sequence.videoTracks[1].clips[0] // first clip var clip2 = sequence.videoTracks[1].clips[1] // second clip var new_end_time = clip2.end.seconds - clip2.start.seconds + clip1.end.seconds // second clip new end time , this way, dont change the clip duration // use "clip.start" or "clip.end" will throw an error. I dont know why. try { clip2.start = clip1.end.seconds } catch (error) { try { clip2.end = new_end_time } catch (error) { } }- 0
- 0
- 316
-
【脚本相关】借助AutoHotKey来实现保存预设自动化操作(有瑕疵)
半自动化看这边:【脚本相关】使用脚本来半自动化保存预设 前面代码部分一样,后半部分用AutoHotKey模拟点击Ctrl+V以及Alt+S保存,实现自动化保存流程。 不过有瑕疵,像选中效果控件里面的插件,还需要用户手动操作,目前还做不到完全的全自动化。不过也没差了,我们可以在脚本设定好预设保存文件夹、文件名,至于预设什么内容由用户选择也没什么不好2333 因为双方编码不一致,导致传递过去的中文会乱码,所以我这边提供两个方法:一个只允许英文;另一个是把中文参数保存在确定位置的文本文件里,然后用AutoHotKey去解析该文本文件获得内容,并拷贝到剪贴板。 myPreset.jsx var comp = app.project.activeItem; // 获取合成 var layer = comp.selectedLayers; // 获取选中图层 var effect = layer[0].property("ADBE Effect Parade"); // 获取图层的效果列表 var num = effect.numProperties; // 获取效果列表的数量 var plug = effect.property(1); // 序号可以用for遍历,或者用name、matchName查找 // 用名称或者元属性名的时候,如果没找到返回null var isSeleEffect = plug.selected; //检测是否在效果控件选中插件 var presetPath = Folder.temp.fsName + "ae_ffxpath.ffx"; // 声明一个ffx文件的保存全路径,Folder.temp是系统缓存文件夹 copyToClipboard(presetPath); // 把内容推送到系统的剪贴板,如果不用可以注释掉 // https://www.yuelili.com/ae-script-case-transferring-information-to-the-system-clipboard/ function str2cmd(str, list) { var cmd = str; for (i = 0, ii = list.length; i < ii; i++) { var tmp = '"' + list[i] + '"'; // var tmp = list[i]; cmd = cmd.toString().replace("${" + (i + 1) + "}", tmp); } return cmd; } var list = ["(pwcode)\\AutoHotkey","AutoHotkeyU64.exe","autoSavePreset.ahk"]; var cmd = str2cmd('cmd /c start "" /d ${1} ${2} ${3}', list); system.callSystem(cmd); // 启动AutoHotKey待命 app.executeCommand(3075); // 模拟点击 菜单栏的保存预设功能 其中的list是一个占位数组,对应 ${Number},Number从1开始。str2cmd函数原理是替换占位符,再也不用手动用+"'来连接变量。 system.callSystem一定要放在app.executeCommand前面,打开的AutoHotKey可以在后台等待触发条件,一旦保存预设文件窗口弹出,立马模拟点击Ctrl+V以及Alt+S,自动化操作。 如果你的可执行文件放到子文件夹里或者其他位置,那么用/d path指定程序所在的path文件夹就会方便很多,这样你只需要输入程序名即可,打开程序时自动在当前位置寻找程序运行。如果程序在脚本同目录 /d path 可以删掉。 下面是总结出来的cmd字符串指令内容,start 后面必须跟随一个空的双引号,这是因为start会把第一个双引号当成打开新窗口的标题,如果没有/d /min等start参数隔断,会把加了双引号的可执行程序当成标题。 var cmd = 'cmd /c start "" "program.exe" "parameter"' program.exe 可执行文件,在这边是AutoHotKey.exe parameter yao 要传递给可执行文件的参数,这边是一个ahk脚本文件 这行代码的作用是用ahk程序运行ahk脚本文件,在任务栏能看到一个绿绿的H图标就是了,右键可以选择暂停或者编辑脚本文件后需要手动reload导入。 有关start和system.callSystem详细介绍可以移步另一个帖子观看:【脚本相关】关于system.callSystem()踩坑记录与解决方法探索 接下来介绍ahk脚本文件,我已经在代码块里解释清楚了,也没啥可补充的了,另外软件有安装版和解压即用的便携版。 如果是便携版的,需要你把ahk文件打开方式选择成AutoHotKey程序,或者是把文件拽托到exe直接运行,单纯双击exe是没反应的。有几个exe,选择u64就行。 autoSavePreset.ahk clipboard := "" ; 清空剪贴板 ClipWait ; 等待剪贴板重新拷贝新内容 ; clipboard := A_Temp "\ae_ffxpath.ffx" ; A_Temp 是系统缓存文件夹,需要注意ahk无需用+来连接字符串 ; 如果不用剪贴板传递数据,想用确定的文件路径 ; 可以用分号把前面的剪贴板代码注释掉 ; 至于用AutoHotKey读取文本文件,等有空再来研究 = = ; MsgBox % clipboard ; 英文版AE用这个英文关键词,中文用中文关键词 WinWait Save Animation Preset…- 0
- 0
- 479
-
【AE脚本】强制用户选择时间轴合成方法
在AEScript中,要表示当前焦点的时间轴合成,可以使用app.project.activeItem。但有一个小问题,如果项目面板处于焦点状态,它将表示项目面板内当前选定的项目,而不是时间轴合成。 这样一来,当使用带有用户UI界面的脚本,并在按下按钮时执行与时间轴合成内图层相关的操作时,如果用户恰巧选择了项目面板,那么可能会处理完全不同合成内的图层。 为了解决这个问题,可以通过代码强制选择时间轴合成。有一种方法是将查看器设置为活动状态,但是每次按下按钮时查看器会闪烁,给人不太好的视觉效果。 因此,我创建了一个函数,它并不强制选择时间轴合成,而是可以判断"当前没有选择时间轴合成"。以下是代码示例: function mGetActiveItemNotOnPanel() { var mAi = app.project.activeItem; // 1.如果没有活动项目,则返回Null。 // 2.如果是面板,则可能是选择数为零或多个。 // 3.或者没有选择时间轴、查看器或流程图。 if (mAi === null) { return null; } // 如果活动项目不是合成(即选择了面板以外的项目),则返回Null。 if (!(mAi instanceof CompItem)) { return null; } // 主要处理 // 检查活动项目是面板中唯一选定的合成,还是选择了时间轴等。 // 如果选择从面板中移除,但不变为Null,那么活动的是时间轴等,因此返回它。 if (mAi.selected === false) { return mAi; } // 如果选择在面板内,则取消活动项目的面板选择,并重新定义。 mAi.selected = false; var mNewAi = app.project.activeItem; // 如果新的活动项目是Null,则之前活动的是面板内的项目,因此返回Null。 //(将面板选择恢复原样)。 if (mNewAi === null) { mAi.selected = true; return null; } // 如果取消活动项目的选择并重新定义后仍不是Null, // 则说明选择了时间轴等,因此返回新的活动项目。 //(将面板选择恢复原样)。 mAi.selected = true; return mNewAi; } 再来个不带注释的版本 function mGetActiveItemNotOnPanel(){ var mAi = app.project.activeItem; if( mAi === null ){ return null; } if( mAi instanceof CompItem !== true ){ return null; } if( mAi.selected === false ){ return mAi; } mAi.selected = false; mNewAi = app.project.activeItem; if( mNewAi === null ){ mAi.selected = true; return null; } mAi.selected = true; return mNewAi; } 这是一个函数,如果时间轴合成未被选择,则返回null;如果已被选择,则返回该合成。使用这个函数,您可以确保在警报或信息面板中强制用户选择时间轴合成。 我们要判断的是“焦点是在面板还是在时间轴”。通过不同的条件进行筛选。现在让我们详细查看代码。 if (mAi === null) { return null; } 当活动项目为null时,表示焦点在面板上,并且面板内没有选择或选择了多个项目。如果焦点在时间轴上,活动项目不会为null。因此,如果活动项目为null,则可以确定焦点在面板上,因此返回null。 通过上述代码,我们可以确定两种可能的情况,即活动项目不为null时: 此时可能的状态 焦点在面板上,有任意一个选中项(无论选中项是否为合成) 焦点是时间轴,面板中的选择无关紧要(可以是多个、一个或零个) 继续。 if( mAi instanceof CompItem !== true ){ return null;} 如果活动项目是组合以外的任何类型的项目,它将返回 null,因为焦点不应该是时间轴。 而一旦过了这条线,状态就更加有限了。 此时可能的状态 焦点是一个面板,被选中的是一个合成 焦点是时间轴,面板中的选择无关紧要(可以是多个、一个或零个) 继续。 if( mAi.selected === false ){ return mAi;} 这就是这个剧本的秘密! 首先,在前面的 if 语句中,此时我们已经确定活动项不为空。 然而,除了时间轴被聚焦的情况下,selected 是不可能为 false 的,所以我们返回 activeItem。 (如果面板被聚焦,那么active item表示“一个”selected“item”,所以selected不能为false。)并且我通过了这一行, 如果selected为true则状态进一步限定。 此时可能的状态 焦点是一个面板,被选中的是一个组件 焦点为时间轴,面板中选择为多个或一个,选择与时间轴相同的合成 最后 mAi.selected = false; mNewAi = app.project.activeItem;…- 0
- 0
- 106
-
【AE脚本开发】必学!UI:一个按钮,单击执行功能
只要把你的函数放在函数区,然后单击按钮,就可以执行你的函数啦 比如我是单击按钮,alert一段文字。 你也可以把写好的脚本放在ae安装目录\Support Files\Scripts\ScriptUI Panels下,这样就可以停靠了。记得重启ae再打开 代码 /** * 作者:yueli * 源码:https://www.yuelili.com/?p=19664 */ var panelGlobal = this; var palette = (function () { // UI 构建 // ======= var palette = (panelGlobal instanceof Panel) ? panelGlobal : new Window("palette"); if (!(panelGlobal instanceof Panel)) palette.text = "窗口名称"; palette.orientation = "row"; palette.alignChildren = ["center", "top"]; palette.spacing = 10; palette.margins = 16; var create = palette.add("button", undefined, undefined, { name: "create" }); create.helpTip = "提示文字"; create.text = "按钮名称"; create.preferredSize.width = 80; // 按钮长度 create.onClick = create_it // 绑定函数 // 主函数功能区 function create_it() { // 写你的功能 alert("hello world") } // UI 结束区(展示) palette.layout.layout(true); palette.layout.resize(); palette.onResizing = palette.onResize = function () { this.layout.resize(); } if (palette instanceof Window) palette.show(); return palette; }());- 0
- 0
- 668
-
[AE脚本]使用可执行文件给脚本源码加密
ae脚本源码基本上就是jsx 或者jsxbin, 但是现在很多破解工具, 源码基本上裸奔... 可以通过ae脚本执行exe文件, 其中源码包含在exe文件内部, 再通过exe与ae通信执行脚本, 可以一定程度提高脚本破解难度 大致流程 AE->运行脚本->调用exe->执行真正脚本内容->发送给ae 其中调用exe可以使用cnd直接调用 exe发送给ae 可以使用 cmd AfterFX-脚本- 0
- 0
- 46
-
-
[AE脚本] 储存效果/图层样式 等等
使用方法 只需将storeStyleLayer 传入顶级需要保存的属性组名称即可, 因为原本只想储存图层样式的, 懒得改函数名了 typescript版本 import { activeLayer } from 'base/variables'; class PropertyItem { script: string; constructor(prop: Property, parent: PropertyCollection) { let tmpScript = ''; const propertyMatchName = prop.matchName; const propertyValue = prop.value; const propertyString = parent.name + '.property("' + propertyMatchName + '")'; // 储存值 if (prop.expressionEnabled) { try { const expressionValue = prop.expression; tmpScript += propertyString + '.expression="' + expressionValue + '";\n'; tmpScript += propertyString + '.expressionEnabled=true;\n'; } catch (error) {} } else { // 没有表达式 直接复制值 tmpScript += propertyString + '.setValue(' + propertyValue + ');\n'; } // TODO 储存关键帧 if (prop.numKeys > 0) { } this.script = tmpScript; } parse(): string { return this.script; } } class PropertyCollection { name: string = ''; // 当前层级属性的脚本名称 props: (PropertyItem | PropertyCollection)[] = []; // 储存的属性与属性组 constructor(name: string) { this.name = name; } parse(): string { let tmpScript = ''; for (const prop of this.props) { tmpScript += prop.parse(); } return tmpScript; } add(prop: PropertyItem | PropertyCollection) { this.props.push(prop); } } function storeStyleLayer(layer: Layer, groupName = 'ADBE Layer Styles') { const styles = layer.property(groupName); const rootPropertyCollection = new PropertyCollection(`.property('${groupName}')`); loopPropertyClass(styles, rootPropertyCollection); let tmpScript = rootPropertyCollection.parse(); alert(tmpScript); } function loopPropertyClass(px: _PropertyClasses, parent: PropertyCollection) { // 判断是不是属性 if (px.propertyType === PropertyType.PROPERTY) {…- 0
- 0
- 101
-
【AE脚本】相册样式排列 | 免费
介绍 创建齿轮 来源 https://www.motionboutique.com 用法 选择一些图层。 单击创建。(可选,指定每个图层周围的边框,并决定合成尺寸是否应与拼贴尺寸匹配。)- 0
- 0
- 306
-
ColorPicker颜色选取器
//////////////////////////////////////////////////////////////////////////// // ADOBE SYSTEMS INCORPORATED // Copyright 2007 Adobe Systems Incorporated // All Rights Reserved // // NOTICE: Adobe permits you to use, modify, and distribute this file in accordance with the // terms of the Adobe license agreement accompanying it. If you have received this file from a // source other than Adobe, then your use, modification, or distribution of it requires the prior // written permission of Adobe. ///////////////////////////////////////////////////////////////////////////// /** @fileoverview Shows how to use graphic objects to customize the drawing of ScriptUI elements. @class Shows how to use graphic objects to customize the drawing of ScriptUI elements. <h4>Usage</h4> <ol> <li>Open this file and run it in the ExtendScript Toolkit. You can choose as the target any application that supports ScriptUI</li> <li>Move the sliders up and down to change the color of the panels</li> <li>Click the large swatch to pop an alert with the current RGB settings</li> </ol> <h4>Description</h4> This script creates an example Color Picker floating palette to show how to use some of the ScriptUI graphics properties and methods. Specifically, it demonstrates: <ul> <li>Defining a ScriptUIFont object and using it to set an element's graphics.font property.</li> <li>Defining a ScriptUIBrush object and using it to set an…- 0
- 0
- 257
-
【AE脚本】获取时间相关信息
其他的,请自行搜索JS 时间 脚本获取当前系统时间 var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月) myDate.getDate(); //获取当前日(1-31) myDate.getDay(); //获取当前星期X(0-6,0代表星期天) myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) myDate.getHours(); //获取当前小时数(0-23) myDate.getMinutes(); //获取当前分钟数(0-59) myDate.getSeconds(); //获取当前秒数(0-59) myDate.getMilliseconds(); //获取当前毫秒数(0-999) myDate.toLocaleDateString(); //获取当前日期 var mytime=myDate.toLocaleTimeString(); //获取当前时间 myDate.toLocaleString( ); //获取日期与时间- 0
- 0
- 119
-
【AE脚本】无限制视图缩放
描述 AE自带的缩放除了自适应,只有33%,50%,100%。想取中间值非常费劲 源码 //视图无级缩放 v1.0.0 2021-08-06 //Raymond Yan 2021 (RaymondClr@outlook.com / QQ: 1107677019) var win = new Window( "palette { margins: 5, spacing: 5, orientation: 'row', \ A: Button { size: [25, 25] text: '小' }, \ B: Slider { size: [150, 25], minvalue: 1, maxvalue: 100 }, \ C: Button { size: [25, 25] text: '大' },\ }" ); win.show(); var btn_zoomIn = win.A; var sld_zoomRatio = win.B; var btn_zoomOut = win.C; var g_zoomScaleStep = 5; var g_magnification = 50; (function initViewZoom() { var zoomScale = app.activeViewer ? app.activeViewer.views['0'].options.zoom : g_magnification / 100; g_magnification = sld_zoomRatio.value = zoomScale > 1 ? 100 : zoomScale * 100; })(); btn_zoomIn.onClick = zoomCompView(0, sld_zoomRatio, g_zoomScaleStep); btn_zoomOut.onClick = zoomCompView(1, sld_zoomRatio, g_zoomScaleStep); sld_zoomRatio.onChange = sld_zoomRatio.onChanging = zoomCompView(2, sld_zoomRatio); function zoomCompView(modeIndex, scriptUiSliderControl, step) { var zoomStrategies = [ function (value, step) { var scale = Math.ceil(Math.ceil(value) / step) * step - step; return scale < 1 ? 1 : scale; }, function (value, step) { var scale = Math.floor(Math.floor(value) / step) * step + step; return scale > 100 ? 100 : scale; }, function (value) { return Math.floor(value * 100) / 100; }, ][modeIndex]; return function () { if (!app.activeViewer) return (scriptUiSliderControl.value = g_magnification);…- 0
- 0
- 400


![[AE脚本]给ui快速添加右键菜单](https://cg.yuelili.com/wp-content/uploads/2024/03/屏幕截图-2024-03-25-235351_1_post_lSin64572.png)